November 2022 - May 2023
Hysteria in Howlsbend
Generative AI Driven Narrative Game
Description
Hysteria in Howlsbend, a Narrative-Driven interactive experience powered by ChatGPT. When the beloved Reverend of the town of Howlsbend is affected by witchcraft, the Player must take on the role of the Deputy Governor of Massachusetts and interview the three suspects to discover who, if anyone, is responsible.
Throughout each interview, the player can type any piece of dialogue possible, be it a question, statement, or action, and the character will respond with an unlimited set of answers, improvised based on the information and conversational tone our team has given on the backend to ChatGPT.
The game was developed as a pitch project at Carnegie Mellon’s Entertainment Technology Center and was approved as a semester project for the Spring of 2023.
UX Challenges
As the lead UI/UX designer and artist, I was responsible for putting together a good design solution for the unique set of Player problems this game presented. With the help of my team, I outlined what kinds of problems Players were facing when presented with the core gameplay, and came up with several solutions on how to mitigate them.
These solutions were applied to two different parts of the game:
The Onboarding
The HUD
Main Menu UI
The Onboarding
Some of the problems we encountered during early playtesting:
Players did not realize this was a text-based game, and lost interest
Players assumed the investigative element of the game was more physical, and expected less dialogue and more clues
Players were intimidated by big walls of text at the start of the game
Due to the limited scope of the project, we focused on keeping the onboarding section to be text-based with limited interactions. Additionally, we wanted to communicate the time and place of the game (early 1600s) as fast as possible, and doing so through aesthetics proved most effective.
First screen of the game - Player can proceed by clicking “Read Letter”.
Despite lacking any choice, I found that having an action item like the button shown keeps the Player more engaged.
The Letter - The final version was condensed to 2 pages. The next button was added after the Player accidentally clicked through it without reading.
A pen on parchment aesthetic was chosen to communicate the setting and the font Spectral for its clear readability and aesthetic function.
Through prototyping and iteration, I created an onboarding section that communicated the text-based nature of the game while breaking up the text into smaller, less intimidating chunks.
The contents of the letter emphasized the Player’s goal - to assess the suspects’ character and their understanding of events, rather than to look for clues. This change in the text resulted in the Player being more focused on the character they were talking to, rather than the limitations of the game.
The HUD
Further early playtesting revealed that the key problems Players faced were staying on track with the conversation, and not knowing what to ask next. Both of these problems arose due to the open-ended nature of the Player’s input. In summary: infinite options are too many options for Players to handle. Due to this, the HUD of the game during core gameplay had several goals:
To provide tools that keep the Player on track and focused on the goals of the game
To make the Player feel immersed in the narrative
To provide guidance if the Player doesn’t know how to proceed
Old HUD prototype, used in the first few weeks of development.
We found that the Player felt trapped in the interface due to the small size of the character image. Immersion was lost.
Tools the Player found helpful during tabletop playtesting.
Placeholder icons that were later removed completely
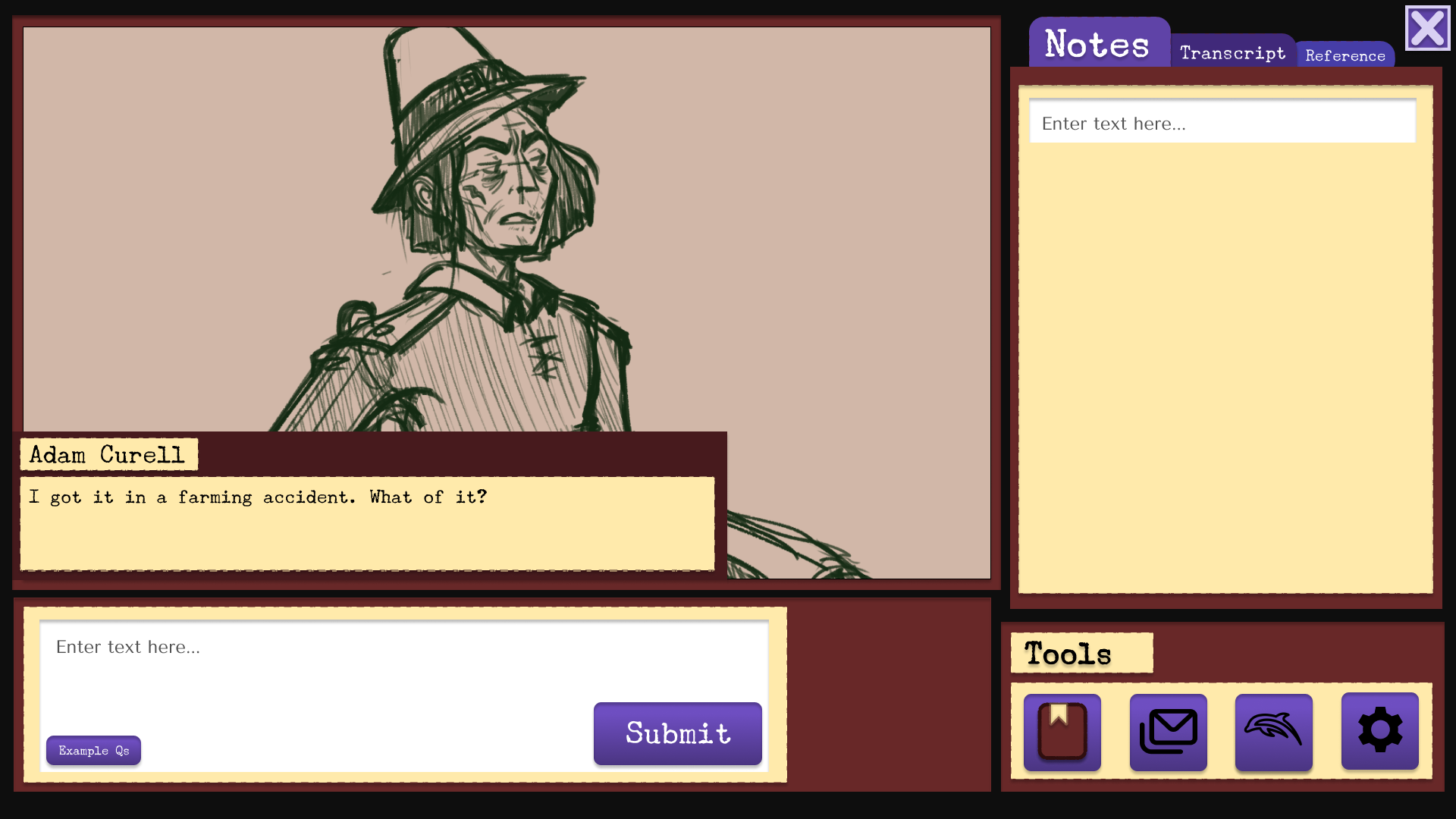
Final HUD
Character and environment take up most of the screen - Players felt more immersed and present in the story
Tool bar replaced with easily readable tabs
One of the most challenging UI elements, the emotion menu. The Player can choose which emotion they want to show in their dialogue, a vital game mechanic.
Simple design for the in-game menu and settings menu
Main Takeaways
This project was designed to test how AI text-generation tools like ChatGPT could allow narrative designers more opportunities with the medium. Creating a game with in-time text responses from the NPCs takes mitigating the potential chaos both from the AI and the player.
Because the AI’s responses could be anything, no matter how much data you give it, much of the UX design process was dedicated to ironing out as many potentially chaotic responses as possible.
If I were to come back to this project, I would break down the text intro into even smaller chunks and implement a visual element to better serve immersion.